partner resources
SEO Web Design and Development - Ultimate Guide
Did you know that there are billions of websites out there? Businesses like e-commerce, retail, educational sites, food blogs, and more. So, with all that competition, it may seem intimidating, even impossible, to stand out from the rest of the crowd.
But it’s not! That’s where good SEO web design, thoughtful web development, and SEO best practices come into play. All these elements guarantee that any website will show up where customers search for them.
What is SEO in Web Design?
SEO web development refers to the process of creating and optimizing a website with a focus on search engine optimization (SEO). Web design and development are the process of designing and creating websites that are optimized for user experience and search engines.
SEO involves coding, programming, and technical aspects to ensure a website is not only visually appealing but also aligns with search engine algorithms. This includes optimizing site structure, improving page load speed, implementing proper HTML markup, and utilizing SEO-friendly technologies.
SEO web design aims to create a user-friendly and easily understandable website by search engines, leading to higher rankings in search results. Integrating SEO principles during development is essential for improving a site’s visibility, attracting organic traffic, and enhancing overall online performance.

Why is SEO Web Design Important?
SEO web design and development are crucial for several reasons.
1. Firstly, it ensures a website aligns with search engine algorithms, improving its chances of ranking higher in search results. This increased visibility leads to more organic traffic, which is essential for online success.
2. Secondly, SEO-friendly development practices include optimizing site structure and improving page speed, enhancing user experience, reducing bounce rates, and increasing engagement. User satisfaction is a key factor in search engine rankings.
3. Thirdly, by incorporating SEO during development, a website is set up for long-term success, adapting to search engine updates and staying competitive online. Ultimately, SEO web development is vital for achieving optimal search engine visibility, attracting organic traffic, and providing a positive user experience.
SEO Web Design & Development: 17 Fundamentals
Every business nowadays needs a website to succeed. If you want individuals to find your website, you NEED SEO to succeed.
Below are some fundamentals for SEO website design and development to set your website up for success on search engines and with your target clients and customers.
• Stick with HTTPS
• Choose a Domain Name
• Determine the TLD
• Build on an SEO-Friendly CMS
• Subdomains vs Subdirectories
• Properly Set Up Analytics
• Create and Submit an XML Sitemap
• Create an SEO-Friendly Robots.txt File
• Develop a Mobile-Responsive Website
• Optimize for Site Speed
• Fix Broken Links
• Assign Meta Titles and Descriptions
• Follow a Proper Header Hierarchy
• Avoid Huge Blocks of Text
• Clean and Intuitive Navigation
• Optimize Media Files for Site Speed
• Assign Image Alt Text
1. Stick with HTTPS
At this point, every website should be a secure site with HTTPS. HTTPS, known as Hypertext Transfer Protocol Secure, is an internet communication code that helps secure the safety of your website and help build your SEO web design.
It helps protect user’s confidential data between them and the site. Google Search Console recommends you adopt HTTPS to protect your users’ connections to your website, regardless of the content on the site.
This is important for three reasons: encryption, data integrity, and authentication. The more you strengthen HTTPS by using security certificates, the more secure your encryption, data integrity, and authentication will become.
2. Choose a Domain Name
When SEO started (up until 2010), exact match domains (EMD) were all the rage and a recommended best practice to help rank for a keyword. An EMD is when a website domain name includes a keyword within the root domain.
Domain names structured with exact match keywords were used to rank for the keywords they were targeting primarily. However, that’s not the case anymore with algorithm advancements. They allow search engines to understand semantic terms and natural language processing better.
An SEO website design and development best practice is to choose a domain name that makes sense for your industry, and that can be remembered easily by your target audience.
There’s not a significant need to include a keyword in your domain name as there was before — it doesn’t hold the same ranking influence as it once did.* If you choose to incorporate an EMD into your website, ensure it is high quality and not spammy.
*Disclaimer: You should absolutely feature the primary keyword of the page in your URL.
For example, an SEO services page should have a URL like “https://www.domainname.com/seo-services” in the slug of the URL.
Not featuring a keyword in the domain name of a website is separate from using keywords in URL subdirectories or subfolders.
3. Determine the TLD
TLD stands for ‘top-level domain’. This is located at the end of your URL structure. The most common is .com in the United States, but it’s not guaranteed that you’ll be able to get the domain you want ending in a .com anymore.
So there’s a rise of alternative TLDs, such as:
• .co
• .org
• .net
• .io
• .gov
• .edu
When deciding on TLDs for your website, it’s important to know that some alternatives don’t get as much traffic, have been abused, and therefore come off as spammy. The most abused alternative TLDs include:
• .surf
• .work
• .ryukyu
• .ga
• .biz
• .info
• .review
• .zip
Take a look at the complete list here.
Follow these TLD best practices for your website development SEO performance:
• Prioritize Relevancy: Choose a TLD that is relevant to your industry. If you’re in the educational space, a “.edu” makes the most sense. A government website would use “.gov”.
• Be Professional and Clear: Don’t pick a TLD based on trends. Also, avoid selecting TLDs that aren’t clear or are too unique — people and search engines may find them distrusting.
• Long-Term Business Direction: Pick a TLD that aligns with your business’s long-term vision. Do not pick a TLD that will pigeonhole your business and limit growth and evolution over time.
• Select What You Can Afford: Popular TLDs, like “.com” can make certain domains cost much more than if it used a different TLD. If you can afford it and you’ve followed the previous three best practices, that’s great!
But don’t feel pressured to purchase a “.com” TLD just because it’s popular or if it hurts your business financially. You may also find fewer options with popular TLDs that may not be relevant to your business or industry.
4. Build on an SEO-Friendly CMS
Unless there’s a full-time web developer on deck who can fulfill every SEO request as it comes in, a user-friendly CMS will be extremely helpful for website development SEO needs. For those unfamiliar with what a CMS means, it stands for Content Management System.
WordPress has strong brand recognition for being relatively user-friendly and allowing SEOs to add plugins for their SEO needs. However, it’s notorious for inserting JavaScript, which contributes to a slower site speed.
SEO web design and development will work best when both practices work together to find the best CMS solution. Some of the most common and SEO-friendly sites:
• WordPress
• Hubspot
• Shopify (for ecommerce sites)
• BigCommerce (for ecommerce sites)
• Wix
• Drupal
Many of these CMS platforms have significantly improved their interface and technical functionality.
5. Subdomains vs Subdirectories
As a web developer, you know more than anyone that your website’s structure significantly impacts your organic search performance. Because of this, it’s essential to recognize the difference between subdomains and subdirectories and their SEO pros and cons.
Subdomain example: https://www.blog.domain.com
Subdirectory example: https://www.domain.com/blog
Our recommendation is to choose a subdirectory when possible. While search engines are getting smarter at attributing the value from subdomains to the root domain, a subdirectory keeps everything under one umbrella, and disperses page and link authority more fluidly.
When is it recommended to use a subdomain?
If your root domain has previous penalties or historical events that may negatively impact your website’s SEO performance and overall growth, a subdomain can be a good workaround to this situation.
6. Properly Set Up Analytics
SEO is an industry that requires a lot of data tracking and analytics to monitor the status of a campaign and prove its worth. So when websites are developed without analytics tracking, or it’s not installed correctly, it will cause problems down the line.

As a web developer, help out your fellow SEO team members and remember to install the following tracking scripts:
• Google Tag Manager
• Google Analytics 4
• Google Search Console
Note: Learn how to set up Google Search Console here!
These are just the core tools used daily that require tracking scripts to be placed on the backend of a website. However, there are many other valuable analytics tracking scripts that serve other purposes, like conversion rate optimization, for example:
• VWO
• HotJar
• Remarketing pixels
It’s best practice to install Google Tag Manager first and then configure all the other codes and scripts through it rather than directly inserting it into the backend. This is helpful for multiple reasons:
1. It makes it easier to manage scripts and identify issues
2. t’s easier to troubleshoot and resolve code errors
3. It can help reduce third-party scripts on a site that slow down site speed
7. Create and Submit an XML Sitemap
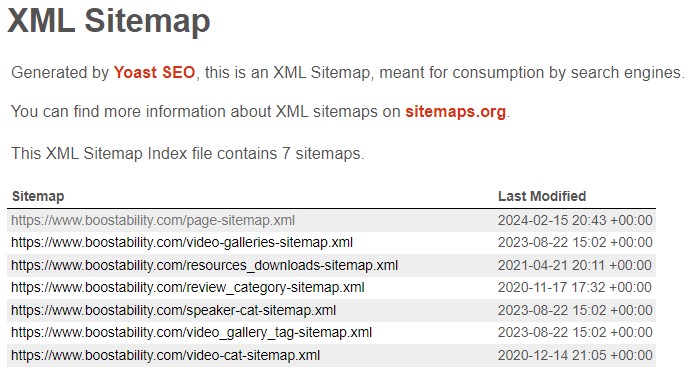
A key SEO web design and development best practice is to create an XML sitemap for your website. An XML sitemap serves as a blueprint of your website — it shows search engines how to read your site, understand which pages are the most important, and the connection the pages have with other web pages on the site.

This step is not a one-man job. It requires teamwork between the website developer and SEO strategist to communicate and map it out effectively. It will make the development process run smoother and avoid numerous long-term issues for the SEO campaign.
Once you have developed the website, remember to create an XML sitemap. If you’re using a CMS platform, generating one through the platform is usually very easy. The Yoast Plugin is a valuable tool for WordPress sites that will generate XML sitemaps for you and update them automatically as new pages are created or removed from the website.
When you’ve generated your XML sitemap, submit it to Search Console (this is where installing the tracking code first comes in handy) so search engines can start registering and crawling your website.
8. Create an SEO-Friendly Robots.txt File
Search engines rely on proper robots.txt files when crawling your website. These files help give crawlers a ‘map’ of what should and should not be crawled on your site. It is the very first location where a search engine will visit.
SEO website development within a robots.txt file includes multiple factors. One factor includes reducing the crawl budget and index log. Another factor is giving you more control over what will appear in SERPs and what organic traffic should ignore or be inaccessible.
Lastly, they help ensure the right pages are being followed or indexed. Optimizing your crawl budget makes it more likely for pages that matter most to be crawled or indexed.
Follow these website development SEO best practices for your robots.txt file:
• Allow search engine bots to crawl your website.
• Disallow unnecessary pages from being crawled by search engine bots, like many backend pages.
For example, WordPress websites should exclude URLs generated by the backend for things like Javascript, CSS styling, plugins, and anything else that isn’t people-facing or is valuable for search engines to see.
• Link your XML sitemap within the robots.txt file.

9. Develop a Mobile-Responsive Website
Since 2018, Google has considered mobile-friendly websites as mandatory. In fact, websites that don’t have a mobile-responsive version will not show up high in the search results, even for desktops.
Because of the Mobile First Index, Google crawlers will index a mobile site first before the desktop version, even if a desktop website gets more traffic. This means it should look and function well on mobile devices, such as smartphones and tablets.
Run quality assurance on your website regularly to identify any issues. Use auditing tools, like Semrush and Google Search Console, to find additional items that need to be fixed immediately.
10. Optimize for Site Speed
Another thing that must be at the forefront of SEO web design is site speed optimization. Site speed is crucial, and developing sites must meet the Core Web Vital standards to succeed.
Page speed affects SEO rankings and is a crucial component of a positive user experience. There are multiple factors to help optimize and improve site speed. Some of these factors that are important to avoid are:
• Excessive third-party scripts
• Large files and content blocks
• Unused/dead JavaScript or CSS
• Unoptimized media files
• Excessive styling that slows down website functionality
Other factors that reduce site speed can include shared hosting. Users will find another place to get their information faster when your site doesn’t load fast enough.
Lazy loading can also help you improve your page speed. This means that more significant elements of a web page, like a video or an image, don’t load until someone starts to scroll down the page.
These significant elements take time to load, so having many of them on a page can slow it down. So, ask your web developer to introduce lazy loading if you find that PageSpeed is slow for your website. You can learn more about your site speed using Google’s PageSpeed Insights.
11. Fix Broken Links
Everyone knows how annoying it is to click on a link and have it take you somewhere unrelated, or worse, to a broken page (a 404 error). Broken links make for a terrible user experience you can get knocked for with the new Google Page Experience Update.
If you have broken links, it’s important to fix them immediately. Even if the web page is no longer valid, you shouldn’t just delete it because it could cause other problems if those pages are linked elsewhere.
Instead, they need to be redirected to the next best page pertaining to what the searcher may be looking for. Have your web developer implement 301 redirects quickly so broken pages don’t just sit around. The longer the broken link stays around, the worse it is for SEO and user experience.
12. Assign Meta Titles and Descriptions
Assigning meta titles and descriptions to web pages right from the start is vital for web development SEO. If you don’t, you are relying on Google to feature whatever it wants to instead of exerting control over your web pages.
Sometimes, SEO specialists don’t get a chance to visit this for a month or more because other high-priority items must be addressed first. At the very least, plugins like Yoast let you establish fields that will generate a title for you based on the page’s title or other additional factors.
This safeguards your site from not having empty meta titles.
SEO web development best practices for title tags include:
• Incorporating the focus keyword of the page
• Keywords should be at the beginning of the title if possible
• Don’t exceed 60 characters if you can avoid it
• Use dividers like a – or a | to separate the title and the brand
• Add in brackets or numbers that can capture a searcher’s attention and increase CTR
• Be consistent across pages
• Increase CTR (click-through rate) by using enticing content, like “Updated” and the latest year to show it’s up-to-date.
13. Follow a Proper Header Hierarchy
When adding styling elements to the different headers of a website, remember that SEO professionals use headers differently. SEO best practices advise websites to follow a proper header hierarchy (as shown below).
And while search engines aren’t as strict about this as they once were, it’s still a technical SEO aspect that’s good to follow. H1 and H2 tags have more influence on keyword rankings than H3 tags and others farther down the page.
The hierarchy of proper headers starts with an H1, then to an H2, H3, H4, etc. For H1 tags, this is considered your title. It should be the most oversized header on the site page, and there should only be one.
From there, your H2s should be the main topics you want to highlight or talk about. Your H3s should go into the details of what you highlight in your H2s.

While organizing the page with headers helps your SEO, it also looks visually appealing on your site. Headers play a significant role in SEO web design by enhancing the user experience, breaking apart long bodies of text, and guiding people to the information they’re seeking faster.
14. Avoid Huge Blocks of Text
Pages with a lot of content tend to cover topics in greater detail than their shorter content counterparts. These web pages also tend to attract more organic backlinks because of the detail and information found in them.
As a result, long-form content tends to rank better on SERPs (Search Engine Results Pages). However, long-form content poses a challenge for SEO web design.
To meet the best practices for SEO web design, vast blocks of text are a no-go. What should you do instead?
Break apart your content with the use of:
• Header tags
• Images and graphics
• Videos
• Internal links
• Product or article carousels
• Calls-to-action (lead gen forms and buttons)
• Jump links (Table of Contents, Key Takeaways, TLDR [too long, didn’t read])
Use anything that would enhance the user experience without removing valuable text for spiders to crawl and index. It’s a simple yet effective way to boost the user experience of a page, make it easier for people to read and digest the information, and improve user engagement.
15. Clean and Intuitive Navigation
The navigation of a website is one of the most critical elements. This applies to all navigation — main menu, footer menu, hamburger menu, etc. The design needs to consider several elements to make up a successful navigation:
• Simple and intuitive design
• Easily navigable
• Well-organized menu structure
• Contrasting colors for ADA compliance
• Easy-to-click navigation links
• Strong call-to-action (CTA) in all menus
Mega menus are an SEO web design favorite for their simplistic yet professional manner of organizing a website and serving it to site visitors. This type of menu structure distributes page authority better than drop-down menu structures that split up into secondary and tertiary menus.
Enhance your SEO web development by using keywords in the main and footer navigation. The website main and footer navigation have a strong influence on increasing page rankings and distributing page value.
16. Optimize Media Files for Site Speed
Site speed is a ranking factor for SEO. Optimizing your images and media files is a proven way to improve your site speed load times.
Here are a few tips when it comes to optimizing your images for better site speed:
• Don’t use overly large file sizes for your images. It slows down your site speed, and you and your users don’t want that.
• Avoid generic naming that’s automatically assigned. Name the file sizes something descriptive to the image and add keywords if possible.
• Use plugins like WPSmush to compress image files to an optimized size further. This results in better site speed.
• Resize image files to be less than 100 KB.
These tips will help not only improve the images on your site, but a variety of other SEO factors as well.
17. Assign Image Alt Text
Image alt text is necessary for both SEO and ADA Compliance. There is a software that will read aloud image alt text to people who are visually impaired.
As a result, your image alt text must be descriptive of what the image is. However, you can also include keywords within the image alt text to help increase your image SEO.
Add relevant keywords for that specific page into the images used on it, but make it fit organically into the image description, ensuring that the integrity of the image description is intact.
SEO Web Design FAQ
1. Do Web Developers Do SEO?
It’s not common for web developers to also deliver SEO. Some developers may have a basic understanding of SEO and can implement certain best practices, like on-page SEO, using header tags, and internally linking to some pages.
SEO is extensive, and a quality campaign requires many in-depth optimizations that most traditional web developers do not have experience in. This is why it’s important for web designers and developers to partner with a white label SEO services provider to deliver high-quality SEO campaigns for your clients.
2. How Long Will It Take to See Results on Your Client Campaigns?
On average, it can take between 6 months to a year to see SEO progress.
However, SEO progress depends on many factors, both internal and external. Therefore, the timelines will vary with each business and industry.
Internal factors include the SEO strategies being implemented, frequency of making updates to the website, frequency and quality of content creation, and much more.
External factors include algorithm updates, how often search engines are crawling websites, industry competition, evolving keyword trends, and much more.
Get more details on how long SEO takes to work in our detailed article that covers all influencing factors and expected timelines based on industry types!
3. What is an Orphan Page?
Orphan pages are web pages that do not have any links connecting them to or from other web pages on the website. It exists alone, like an island.
Orphan pages are bad for SEO because search engines do not register them as important if no other page on the site is linking to it (nor is it linking to other pages). As a result, it will drop out of ranking positions on the SERP.
To avoid orphan pages, make sure you have a clearly documented internal linking strategy. Run regular audits to identify existing orphan pages on your website that were accidentally created.
Get Your Beautiful Websites Found with SEO!
SEO is the perfect complement to your business already. You’ve already designed and built a beautiful website, now we can deliver data-driven SEO services to attract business and transform site visitors into paying customers!
At Boostability, our mission is to partner with agencies like web design and development to help them achieve sustainable growth, create a new revenue stream, and deliver data-driven SEO campaigns to their clients.
We do this by providing the leading white label SEO services globally! Get in touch with our Partner Success Team below to get answers to your questions now.
If you’re new to the white label method, take a look at our White Label SEO Marketing Success Guide for details on partnership expectations, deliverables, timelines, costs, and much more!