
This article was first published on May 4th, 2021, and was last updated April 2023.
SEO consists of a variety of building blocks. All of these building blocks bring in different additions to help improve your SEO and make your site more successful. Does this mean page speed is considered a building block and how does page speed affect SEO?
The short answer is that, YES! Page speed SEO is a real thing that affects each other. Google, and most search engines, consider speed as a ranking factor.
The long answer to this question can be more complex due to understanding what goes into page speed and what you can do to improve overall speed for better user experience. In this article, we will dive into the following:
Table of Contents
- What is Page Speed?
- What is Site Speed?
- Does Page Speed Affect SEO?
- What Are the Core Web Vitals?
- LCP
- FID
- CLS
- How to Check Your Website Speed and Performance
- 8 Ways to Improve Page Load Speed
- 1) Leverage Browser Caching
- 2) Avoid Landing Page Redirects
- 3) Minify Resources
- 4) Enable Compression
- 5) Optimize Images
- 6) Reduce Server Response Time
- 7) Prioritize Visible Content
- 8)Optimize CSS and JavaScript Delivery
What is Page Speed?
Page speed is the speed at which an individual page loads on your website. Different pages can have different speeds due to factors found on the page. Examples of these factors could be images, scripts or plugins.
Having quality page speed is an important factor to maintain and be aware of. If a page on your website has a high loading time, this increases the risk of individuals bouncing off your website. This gives your competitors the opportunity to steal your viewers when your pages don’t load properly.
User’s want fast and quick responses to what’s available on your website. Having optimized page speed is important to be mindful of for your website.
What is Site Speed?
Site speed is the speed that your site loads as users navigate through it. Google’s Site Speed report in Analytics shows how quickly users are able to interact and see content on your site.
Compared to page speed, site speed focuses on the overall website as a whole. Page speed on the other hand, focuses on a specific page located on or within your website. It’s important for your website to function quickly and effectively for users when it comes to site speed and seo.
When balancing which factor you should focus on fixing first (whether it be your website or a specific page) focus on how your users would prioritize those areas. Focusing on the most valuable pages first is less overwhelming and could be a great starting place. Starting here will influence overall site speed anyway over time. However, this method is more targeted and can help improve results faster.
Does Page Speed Affect SEO?
As mentioned above, yes it does. Page load speed (and overall site speed) is a crucial component of user experience. When does page speed affect SEO? Google has been shown to reward websites with faster load times with a higher positioning in search results.
Site speed and SEO can sometimes go hand in hand depending on how fast the page loads. Individuals want their questions answered quickly. Going to a search engine bar is most likely the first place they’ll go to get their questions answered.
Studies have shown that individuals truly care about how fast results show up for them. Due to faster pages being more popular than slower pages, this gives search engines another SEO factor to rank sources off of in SERPs (search engine results pages). However, the intent of the search query is still a very strong signal. Because of this, slower pages may still rank highly if they have great and relevant content.
What Are the Core Web Vitals?
Core Web Vitals are a subset of a larger initiative by Google. They provide unified guidance for quality signals that are essential to delivering a great user experience on the web. Google has confirmed that Core Web Vitals will be a ranking factor in the Page Experience Update.
The current set of Core Web Vitals for 2021 focuses on three metrics—LCP, FID, and CLS. These three metrics measure a page’s user experience by focusing on loading, interactivity, and visual stability.
Here is a list of some of the metrics that Google considers core to a quality website that provides good user experience:
- Largest Contentful Paint (LCP – Loading): represents the point at which the user can understand the largest rendered content on the webpage. For example, some readable text or an image displays, instead of just colors and backgrounds. Google recommends that this be within 2.5 seconds of initial load.
- First Input Delay (FID – Interactivity): a metric that captures a user’s first impression of a site’s interactivity and responsiveness. It measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction. Google recommends that this vital be less than 100 milliseconds of initial load.
- Cumulative Layout Shift (CLS – Visual Stability): if a webpage shifts positions after initial rendering it is considered a bad user experience and will increase your CLS score. Google recommends that CLS maintain a score of less than 0.1.
These core web vitals recognize what good user experience looks like and helps further improve page load speed.
Other Page Speed/Web Vitals Metrics
In addition to the Core Web Vitals there are many other metrics that you can take into account when considering how well a page loads for users. Here are a few more:
- First Contentful Paint (FCP): represents the moment when the user first sees rendered content on your web page for the first time.
- Total Blocking Time: is the sum of all time periods between FCP and Time to Interactive, when task length exceeds 50ms, expressed in milliseconds.
- Time to Interactive: is the next level, the one at which the website is fully interactive. This means that everything has loaded and is now ready to be used.
- Speed Index: measures how quickly elements on your website are visibly populated.
These metrics change names every so often but they are normally changed to clarify actual meaning. Paying attention to them can help your ranking significantly. Using the Google PageSpeed Insights tool can help your overall site speed significantly.
How to Check Your Website Speed and Performance
1) Core Web Vitals
The Core Web Vitals report can be found in Search Console and is separated by Desktop and Mobile URLs.
There is a difference between using Core Web Vitals and Google PageSpeed Insights. While similar (just like page speed and site speed) they have different focuses. Core Web Vitals focuses on your site’s performance as a whole or troubleshooting issues affecting pages on your site. If you want to see performance data about a specific URL, use PageSpeed Insights.
With Mobile-First Indexing, prioritize your mobile page speed SEO first. Your URLs should have labels (Poor, Needs improvement, and Good). These labels are applied to a URL on specific device types.
From there, you can start with the URLs that are marked as ‘Poor’ in the report. Work on improving them first since those are the farthest from meeting the minimum standards.
2) Google PageSpeed Insights
You can measure an individual page’s performance using the Google PageSpeed Insights tool (PSI). This will tell you how well your page ranks from 0-100 according to Google’s recommendations for both mobile and desktop performance. This tool also gives recommendations on different ways in how to improve page load speed.
While this can be a handy tool to see where you can improve your page speed, it should be noted that chasing a perfect 100 might not be worth your time. However, special attention should be paid to metrics that are denoted as Core Web Vitals. The ultimate goal is to reduce your overall site speed as much as possible, but aim between 2-3 seconds if possible.
3) GTMetrix
GTmetrix is a website speed check tool that measures how fast your website loads. Website speed is more important than ever now because people have a very short attention span. With GTmetrix, they provide a breakdown of your page performance in a summarized detailed report that can be downloaded.
GTmetrixs also alerts you, notifying you if your page is slow. With all of the tools mentioned, there is a similar overlap in the tools they all provide. However, you should always check several tools rather than relying solely on one to get more accurate results.
4) Google Analytics
Google analytics checks your website speed and performance through three different aspects of latency:
- Page-load time for a sample of pageviews on your site. You can view the data across different dimensions to see how quickly your pages load from a variety of perspectives (e.g., in different browsers, in different countries). Data is available in the Page Timings report.
- Execution speed or load time of any discrete hit, event, or user interaction that you want to track (e.g., how quickly images load, response time to button clicks). Data is available in the User Timings report.
- How quickly the browser parses the document and makes it available for user interaction. No additional configuration is required to see this data. Data is available in the Page Timings report, on the DOM Timings subtabs.
Visit here for more information on interpreting site speed through Google Analytics.
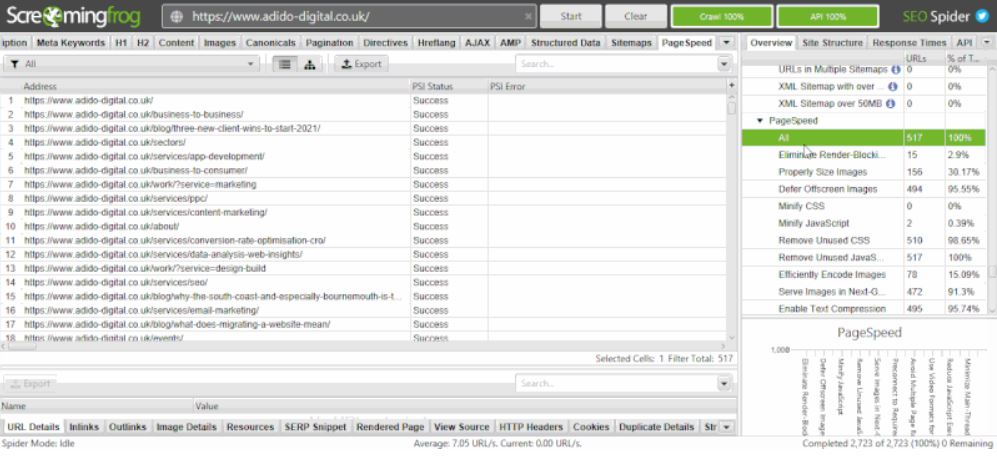
5) Screaming Frog
Screaming Frog is a tool that helps you audit page speed or site speed data all in one place. This makes it easier to pinpoint which pages need help faster than others. Once you have created the audit in Screaming Frog, you can analyze the problem.
On the right-hand side, in the “Overview” tab, scroll down to “PageSpeed.” Here you will find the list of issues/recommendations relating to page speed and for the most part, Core Web Vitals.

There are a wide variety of different issues reported here. Click on an issue to see the pages affected, and export them to save into your datasheet. You are now reporting on the specifics of how many pages are impacted by a particular issue, and the URLs of affected pages. From there you can go and see if the page speed issue can be resolved or not.
6) Pingdom
Pingdom is a free tool that tests your website’s speed from several server locations, gives it a grade, and gives a list of suggestions to speed up the website. I like using Pingdom most for the load time it presents. I feel like it is the most accurate out of all the website speed test tools.
The server locations are a nice bonus and allow you to test from several spots in America. As well as a couple of foreign locations as well.
7) GTmetrix
GT Metrix is another free tool that also gives the page a score along with suggestions on issues that you need to use GTmetrix mostly for its page speed suggestions. It outlines and categories and gives specific examples of what is slowing down the website. Sometimes the page load time is slower than the actual load time.
8) AMP
Once you resolve the issues you discover from the first three tools, you can use AMP to further speed up your website’s loading times.
Search engines recognized the need for fast site pages and created an open source code called AMP (Accelerate Mobile Pages). AMP is a simplified, standardized code that helps pages load quicker on mobile devices. These pages are created in addition and conjunction to the existing pages on your website.
Basically an AMP page is a copied version of the same page on the website. However, with a simplified code and format that loads faster.
8 Ways to Improve Page Load Speed
Now that you understand what metrics go into page speed, you will need to know how to improve your site load speed. Starting with the most valuable pages on your website. Below are a few ways you can improve page speed loading time and increase your Core Web Vitals score.
1) Leverage Browser Caching
When a user visits your website, the resources will be fetched over the network. Which can involve multiple roundtrips between the client and server. This delays processing, which may block the rendering of the page’s content.
Instead, save time by specifying a specific caching policy for all server responses (resources). The caching policies should include:
- If the resource can be cached.
- Who can cache it.
- How long it should be cached for.
- If it can be re-validated when the cache expires.
By doing so, the client knows when it can reuse a previously-fetched response. That means your visitors can download your site’s data from their cache rather than from the network, thus saving time. The general recommendation on cache times by Google is at least one week and up to a year for static assets or those that don’t change often.
2) Avoid Landing Page Redirects
A landing page redirect happens when you have more than one redirect from the URL to the final landing page. Also known as a redirect chain or loop. This often occurs when a website has a redirect to its mobile site (which responsive design can eliminate). Or if there have been a lot of redirects implemented on the site that were lost track of.
The result is a delay in page rendering because an additional HTTP request-response cycle is required. It’s best to eliminate unnecessary redirects by implementing a fully-responsive website. As well as also updating redirects to the final destination directly.
Depending on how many redirect chains there are on your website, it can be a time consuming project. But a necessary one nonetheless! Use Screaming Frog to help you identify which pages contain redirect chains by following these simple steps:
- Run a full site crawl
- Click on the ‘Reports’ tab at the top of the screen
- Select ‘Redirect Chains
It will export the URLs in an Excel spreadsheet making it a lot more efficient to fix the redirect chains.
3) Minify Resources
You can and should reduce the size of your CSS, HTML, and JavaScript resources through the process of minification. Minification removes any redundant or unnecessary data (formatting, coding comments, etc.). However, it does not affect how the resource is processed by the browser.
Here are some minification tools that can help:
- HTML Minifier (for HTML)
- CSS Nano (for CSS)
- Uglify JS2 (for JavaScript)
- Page Speed Module (for all 3)
Minifying your code can have dramatic and immediate results to your overall site speed.
4) Enable Compression
Another way to reduce the time it takes for a website visitor to download your resources is to enable gzip compression support on your web server. Doing so can offer a 90% reduction in the size of a transferred response.
Check the recommended server settings for most popular servers here.
5) Optimize Images
We all know images are important to a website’s visual appeal. However, they often account for the majority of a page’s downloaded bytes so it’s important to optimize them.
How do you do that? Well, it can be tricky. You will need to analyze an image’s importance, quality, type of encoded data, pixel dimension, format capabilities, and more. The ultimate goal is to reduce the file size as much as possible without significantly compromising the quality.
You can use third-party tools (like TinyJPG) to help you automate image optimization. Or you can do it manually if you have the know-how.
6) Reduce Server Response Time
Next up, the server response time measures the amount of time it takes to load the HTML required to render your webpage. It does not include the network latency between your server and Google.
Your server response time should be below 200 ms and it shouldn’t vary largely between one test and the next. If it is above 200 or is varying greatly, you will need to analyze your existing performance and data to figure out the root problem. It could be a variety of causes such as slow database queries, memory starvation, slow routing, slow application logic, etc.
Once you identify and fix the problem, check your server response time regularly to ensure it stays on track.
7) Prioritize Visible Content
When a user is trying to view a website, you can improve their experience by ensuring the above-the-fold content loads in the initial congestion window. When that content doesn’t load first, it requires additional round trips, which make the user wait.
You can do this by structuring your HTML to load the critical part of your page first and the rest after.
8) Optimize CSS and JavaScript Delivery
Lastly, do you have external CSS or JavaScript resources on your page? If so, your page will not render until these items are downloaded and processed which will delay your page load time.
Optimize your resource delivery by inlining small resources and deferring larger resources to render after the above-the-fold content.
User experience and page speed is intrinsically connected to SEO and definitely connected to overall rankings. If you need help with your SEO you can start right here with a free website SEO analysis. We take into account many of these elements that we talk about here and put it into practice.
Improve Page Load Speed
With more individuals starting to have shorter attention spans, it’s important for your business to catch their attention. It’s also important to be up to speed with valuable information available. Updating your site and page speed is the best way to fix this issue through SEO.
At Boostability, we provide white label SEO solutions by helping clients get to the first page of Google every five minutes. Your customers could be next. Learn more about Boostability’s SEO Partner Program today!

