Images are a crucial part of the internet. They can literally make or break the traffic to a web page. Just text on a page isn’t engaging. You need a visual element to keep your web page looking good and keeping people engaged to learn more. So it’s important to make sure you optimize your images for good SEO image practices. But also, if you want your images to be found for specific image searches on Google, there’s good ways to do that.
Today we’ll break down SEO for images straight from Google and how they recommend you apply it to your website.
In a Google Search Central video released earlier this month, John Mueller, one of the key players at Google in the SEO realm talks about best practices. These are some of the key takeaways.
Why You Should Care About Image Searches
Google and other search engines like Bing have integrated images into the main pages of results more and more in recent years. We all use image searches for various reasons like inspiration or when searching for a recipe. A whole bunch of flashbacks to my college days and looking for relevant images to include in my papers to make them longer come to mind. But I digress.
There’s all kinds of reasons to optimize the images on your site so they can show up in the image search results or in the snippets when someone searches on the main SERPs. These images are considered previews with the original living on your website. All Google does is provide a gateway to visit your site from the results. But image optimization SEO is a little different than normal SEO.
Image Optimization Considerations
Mueller recommends you should think of your end goal before you really start to optimize an image on your website. While helpful for your web traffic, just getting an image from your site and the indexed on goal isn’t normally the goal. These are the questions you should consider:
- Do users search visually for your content? Meaning, do they come to your website through the images you have posted there, or do they come through other means?
- If yes, how might they be searching for those images?
- What preview of your site’s content would they find compelling? You might have a lot of images on your site? But which ones will really draw people in? Is it things like infographics or activities people can participate in at your physical location?
- Do your pages have an image that’s particularly relevant for that page? Some images might be more relevant than others to demonstrate a particular product, recipe, or something else. Optimize your images with that in mind.
How to Optimize for Images on Your Site (according to Google)
1) Provide Context
One of the biggest things you need to consider with images on your web page is not just to include them for the sake of having an image. Make sure it has a purpose, and you provide the context for that reason on the page and with the image. Make sure it matches what you’re talking about with your content. Or in the case of a product, that it’s a good representation of the product and what it can do. Then in your content, provide relevant titles and descriptions to give the image context for your website visitors and for Google.
This step is really where those four questions come in handy. HOW are searchers finding this image, or this page? Make sure you’re providing a good user experience with your image.
2) Optimize Image Placement
Where you put your images on your website really matters. Most like to have a really attention grabbing image near the top of the page to attract attention before they scroll down to see the rest of the content. Make sure the image is near the content relevant to it. And have a caption nearby if necessary. You wouldn’t believe how many websites have a tiny image at the bottom of the page after all the content that talks about it. Take a look at this example from our Boostability website.

3) Don’t embed text on the image
You don’t want your images to feel crowded or jumbled. That’s why you don’t want to put the caption or title on top of the image. You don’t want to make text a part of your image either. In addition to just looking cluttered, all users or search engines can’t necessarily access an image. So they lose the text that is a part of it. Basically this negates the value that your image would add to your site. Translation services can’t read text that is a part of images. And it’s not the best for the previews that could show up in a Google image search. Users won’t click on a preview image if they can’t understand it.
4) Use alt-attributes
This is a very important part of optimizing an image for SEO. Most CRMs and website platforms have a form you can fill out as you upload new media files that includes a place to insert an alt tag. It’s good practice to just get in the habit of including a good file name/URL (more on that in a minute), an alt-tag describes the image. So you can write “sunshine icon” or “humidifier model xyz product”. This helps users with accessibility issues understand what the image is, as well as the search crawlers. Google and search engines can’t actually see an image. So providing an alt tag helps it understand the purpose of an image when it crawls your site.
![]()
5) Use high-quality images
This really should be step number one. MAKE SURE YOU HAVE HIGH QUALITY IMAGES ON YOUR SITE! No one will click from an image preview, and your bounce rate on your site will go way up if a visitor comes and sees a bunch of blurry images. Of course, big image files can slow down the page. But you need to edit and optimize your images to be the correct size, to be high-quality, clear picture, and easy to view. All these factor into how a user will view your site.
6) Make high-quality sites
This is the big overarching goal you should have in general. You want your website itself to be high quality. From the images, to the content, to the colors and beyond. High quality websites tend to attract more visitors because it’s a good user experience. Having a high quality site also tends to help your usability, and the crawlability, which means you’re more likely to get ranked higher because it’s optimized for search engines as well. Google considers page content when ranking for images. So keep this in mind as you design or optimize your site.
7) Optimize for both mobile and desktop
In recent years, people have made the shift to using their phones or tablets to search far more than their desktops. The Mobile First Index implemented by Google a few years ago also prioritizes websites optimized for both. So it’s crucial that you design your site for every kind of device that could visit your site. There are various mobile-friendly testing tools you can use to see how your site fares. But you need to make sure your images will show up well and clearly for both mobile and desktop users.
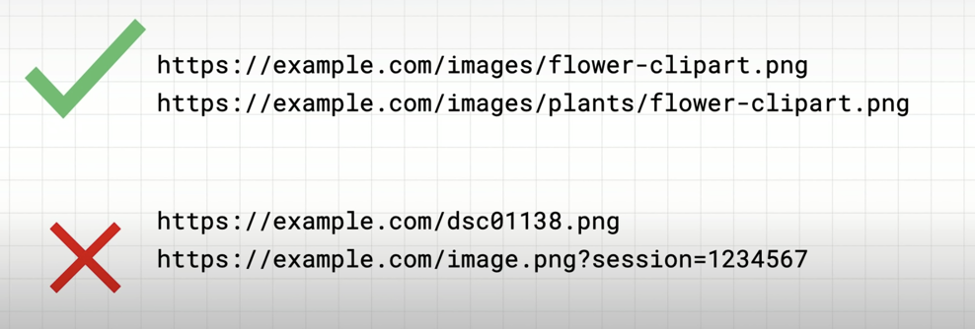
8) Use a good URL structure for your images
Like I mentioned above, you need to give your image every possible chance to improve your page and potentially rank that you can. And that comes down to the basic URL structure. So you shouldn’t have things like “Screenshot” or “author image 1” in the URL structure. That can be part of the alt tag if it’s relevant. But the URL needs to be clear as to what the image is. Images tend not to be crawled as often as web pages. So when Google does crawl the site, it looks at the alt tag and the file name to understand what it is.

(from Google)
If you go through a site migration or change up your site’s URL structure. Make sure to set up 301 redirects or update the image file names. Otherwise people will see broken images on your site or 404 error pages when they click from Google. That means a bad user experience, and can actually hurt you in the Google rankings. So try to stay consistent in your URL structure if possible.
But wait, there’s more!
Google has other more advanced tactics that can also help your website images to rank. You can see a few of them here, or read more with certain examples here.
- Structured data markup.
- Consider allowing large image previews
- Add licensing information
- Consider the speed. This is the biggest culprit for slowing down page speed and loading times. Don’t have overly big files or images that can slow down the loading speed.
Not sure where to get started? Try your Google Search Console for recommendations on pages and where you can make optimizations. Or if you want to watch the whole video, check it out here.